Hexo部署到服务器
1.服务端准备
1.1 Nginx 环境配置
1.1.1 安装 nginx
- 下载 Nginx
1 | yum install nginx |
安装成功则出现下图所示的信息。
- 查看 nginx 版本
1 | nginx -v |
出现的信息如下图所示

1.1.2 更改Nginx配置文件
需要将Nginx的配置文件中网站的根目录(
root)指向hexo的部署目录,以及修改域名(server_name)为自己已备案的域名,如果没有,则填公网Ip。
- 首先创建一个文件夹来存放hexo的部署文件
1 | mkdir -p /data/hexo |
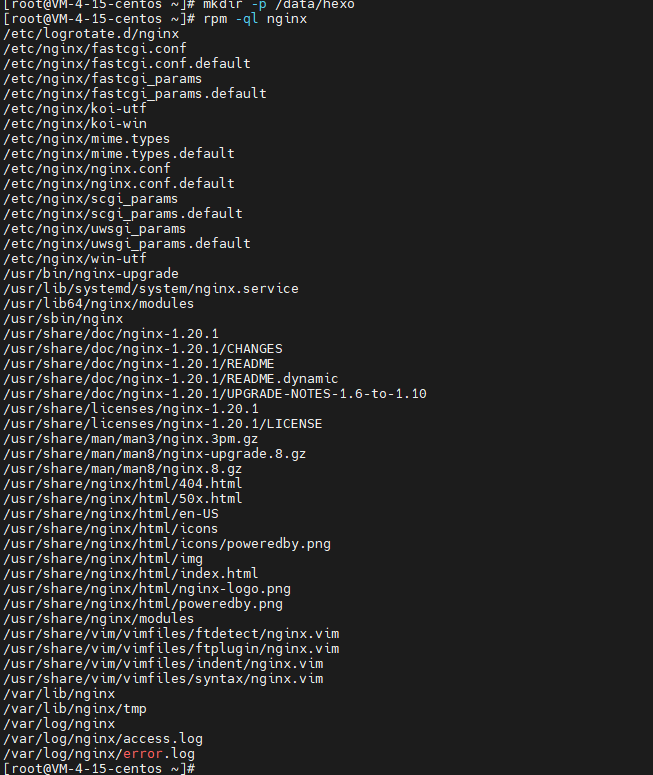
- 通过下面命令找到Nginx的安装目录
1 | rpm -ql nginx |

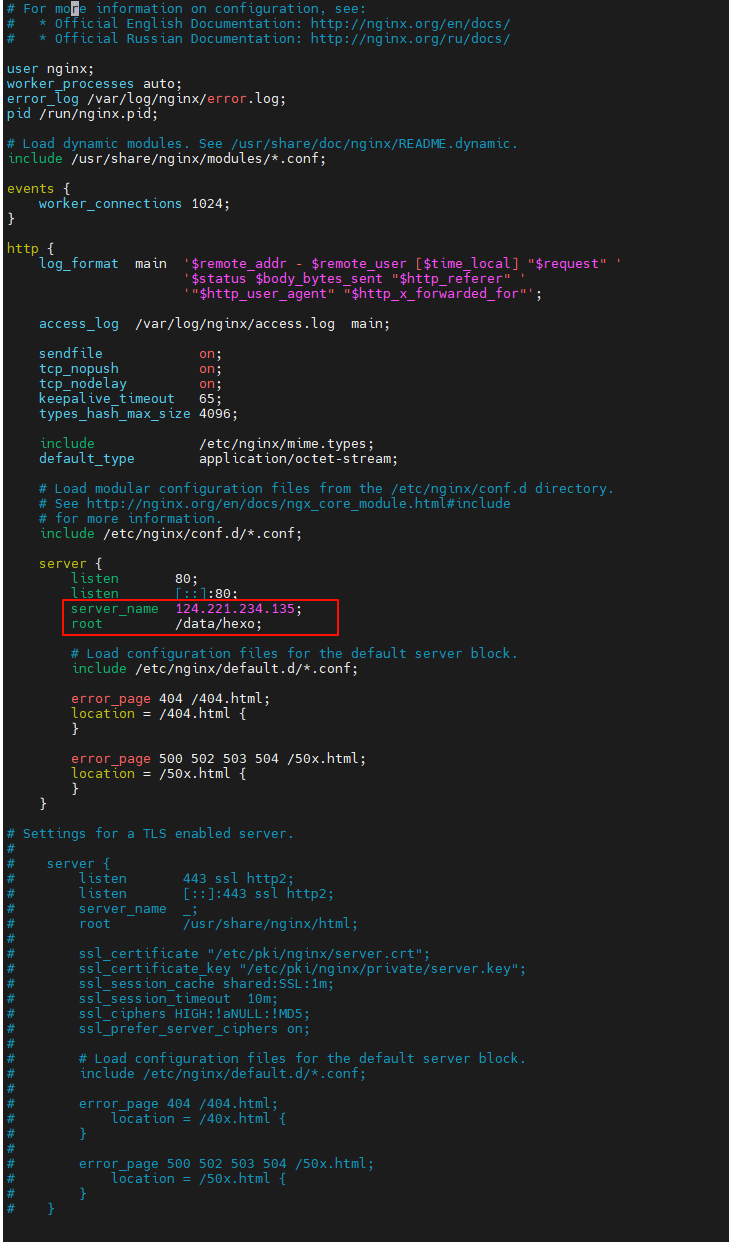
- 修改nginx配置文件
nginx.conf
1 | //进入nginx安装路径 |

- 进入到
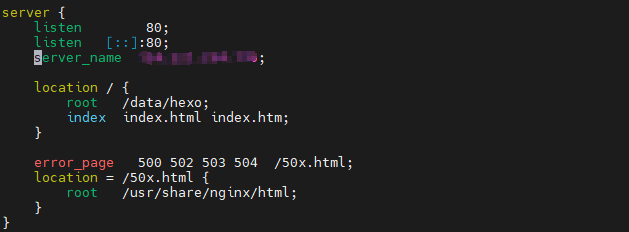
/etc/nginx/conf.d文件夹下面,通过vim default.conf命令打开文件,添加如下内容:
1 | server { |

- 重新启动nginx
1 | //关闭nginx |
1.2 Node.js安装与环境配置
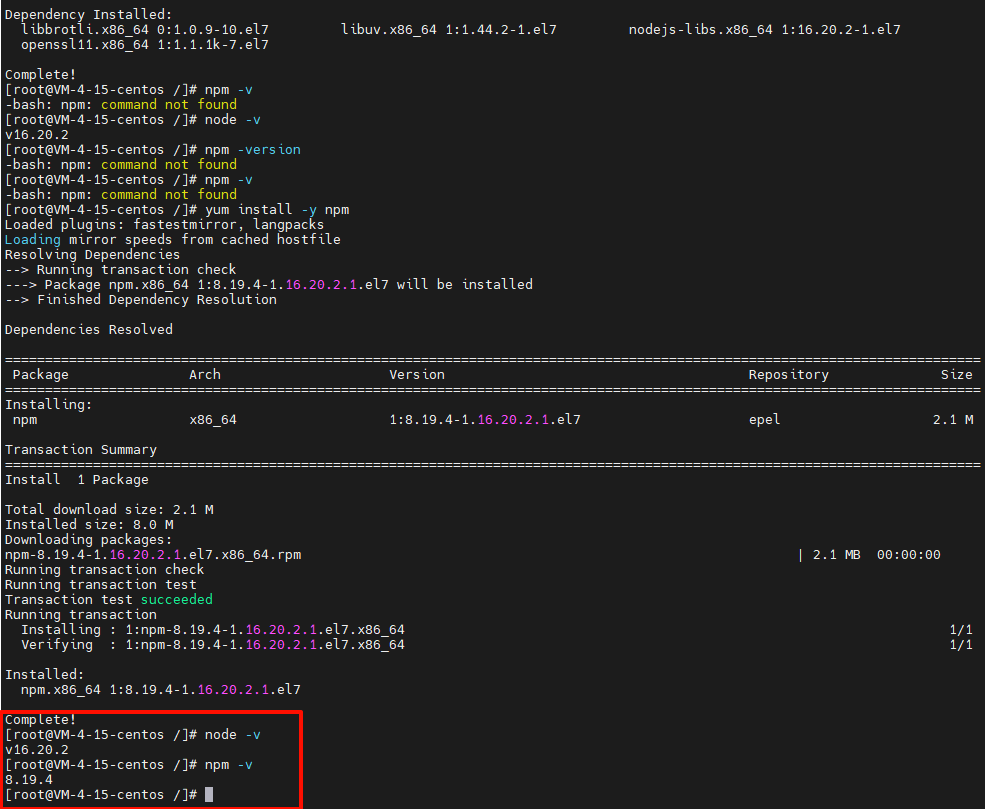
1.2.1 安装node.js
1 | //切换目录 |

1.3 Git环境配置
1.3.1 安装Git
依次执行以下命令:
1 | //通过yum安装git,遇到yes选yes |

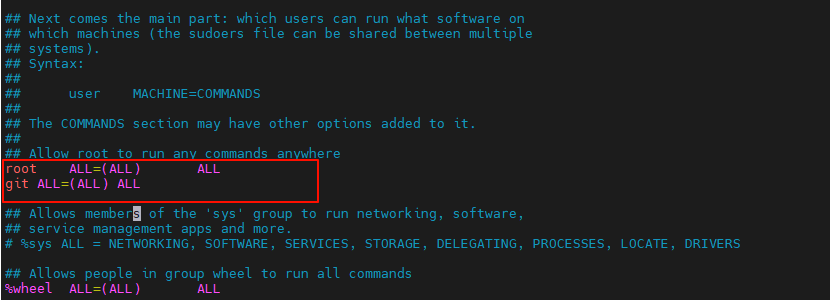
1.3.2 创建git用户
依次执行以下命令
1 | # 创建git用户 |

继续执行以下命令
1 | # 修改文件权限 |
1.3.3 配置SHH免密登录
由于是将本地的静态文件推送到服务器的 Git 仓库中,所以要配置 ssh 免密登录服务器
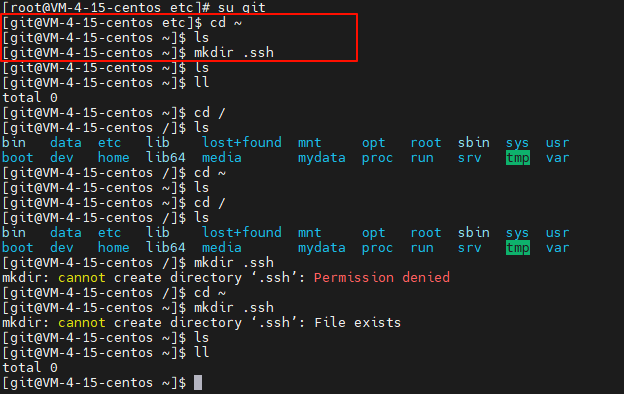
- 在服务端,依次执行以下指令
1 | # 切换到 git 用户 |

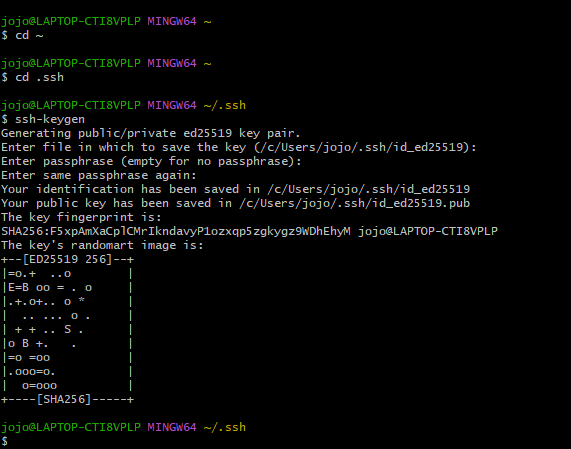
- 在本地计算机打开
Git Bash,执行以下命令
1 | # 在本地生成公钥/私钥对 |


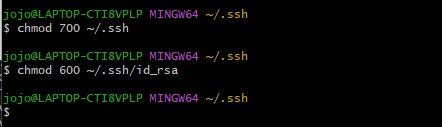
- 给私钥设置权限,执行以下命令
1 | chmod 700 ~/.ssh |

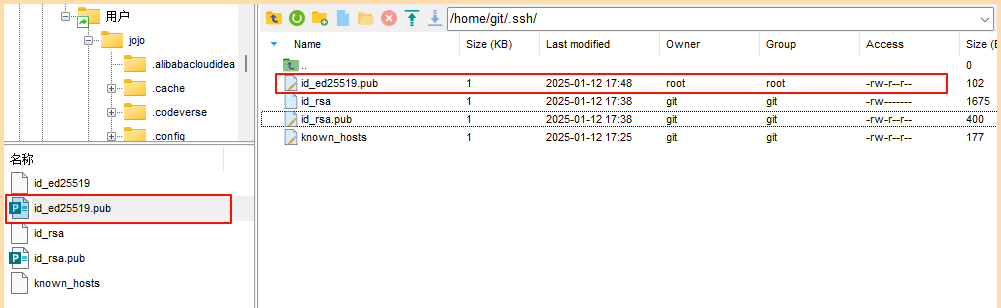
- 将本地生成的公钥(
id_ed25519.pub)上传到服务器的/home/git/.ssh目录下

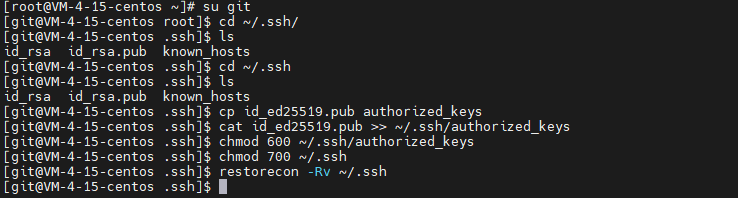
- 新建
authorized_keys文件,并拷贝公钥的内容到该文件中,依次执行以下指令
1 | cd ~/.ssh |

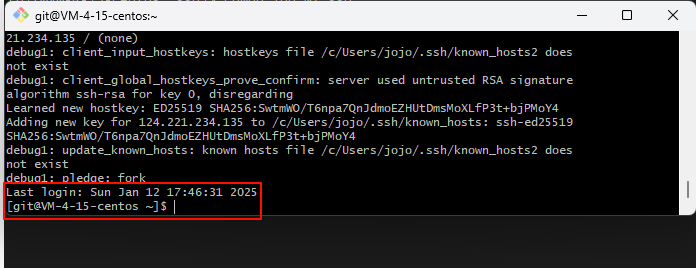
- 测试本地免密登录服务器,进入本地计算机的
Git Bash,输入以下指令
1 | ssh -v git@xxx.xxx.xxx.xxx(公网IP) |

1.3.4 配置Git仓库
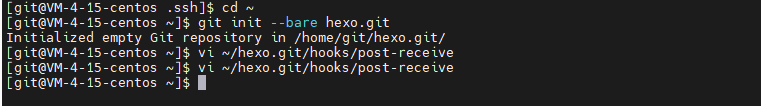
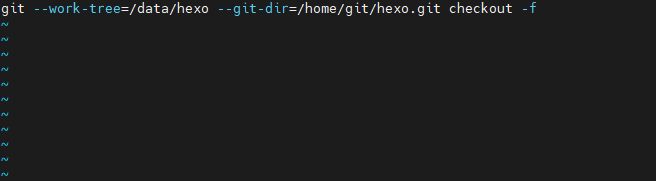
- 执行一下指令,在服务器新建一个Git仓库,同时新建一个钩子文件
1 | cd ~ |


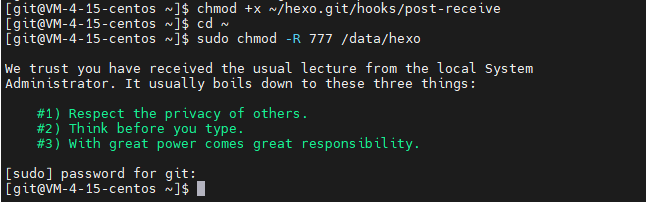
- 通过以下指令,授予钩子文件可执行权限
1 | chmod +x ~/hexo.git/hooks/post-receive |

2.部署Hexo博客到服务端Git仓库
2.1 修改Hexo项目中的配置文件
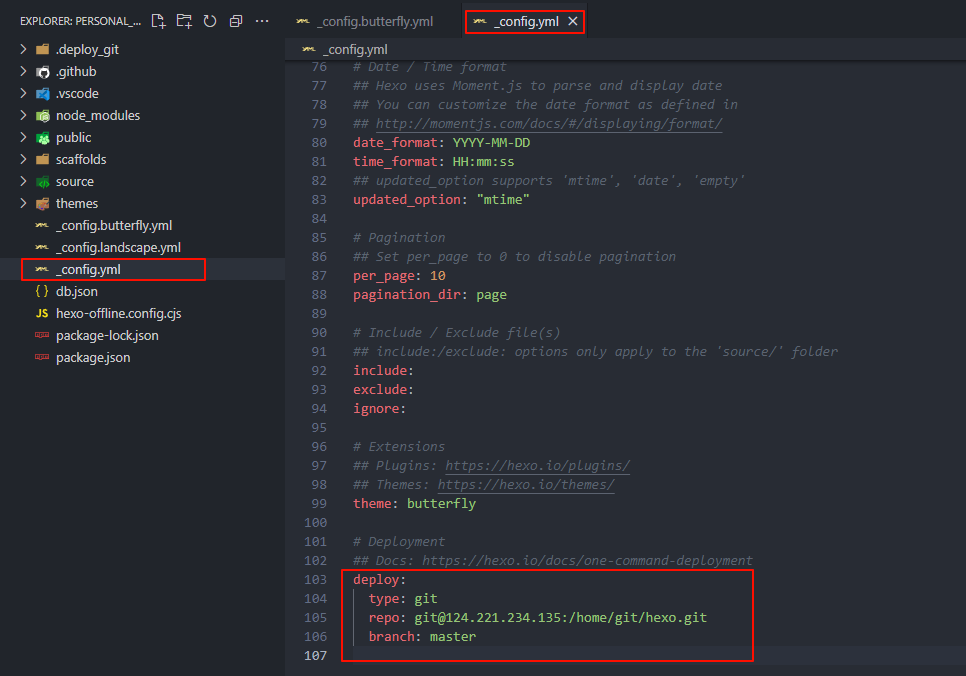
- 修改配置文件中的以下相关内容,必须修改的是
_config.yml文件
1 | deploy: |

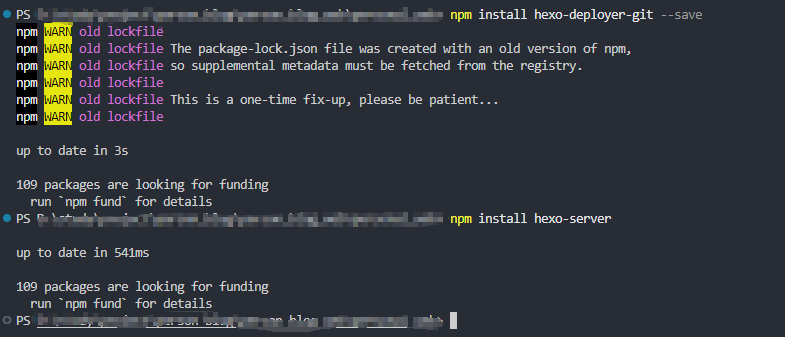
2.2 安装插件hexo-deployer-git和hexo-server
- 在项目控制台执行以下指令,实现插件安装
1 | # 用于将 Hexo 生成的静态文件推送到指定的 Git 仓库 |

2.3 配置git全局变量
- 回到
Git Bash,输入以下内容
1 | # email 和 name 随便填一个也可以 |
2.4 生成静态文件和发布博客
- 在终端输入以下指令
1 | # 清除之前生成的静态文件 |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 jojoSpace!