HTML表格
1.标签总览
| 标签名 | 标签含义 | 标签属性 | 单双标签 |
|---|---|---|---|
<table></table> | 表格标签 | broder:给表格加框线 | 双 |
<caption></caption> | 表格标题 | 双 | |
<thead></thead> | 表格头部 | 双 | |
<tbody></tbody> | 表格主体 | 双 | |
<tfoot></tfoot> | 表格脚注 | 双 | |
<tr> | 行 | 双 | |
<th> | 单元格,用于表格头部 | 双 | |
<td> | 单元格数据,用于表格主体与表格脚注 | 双 |
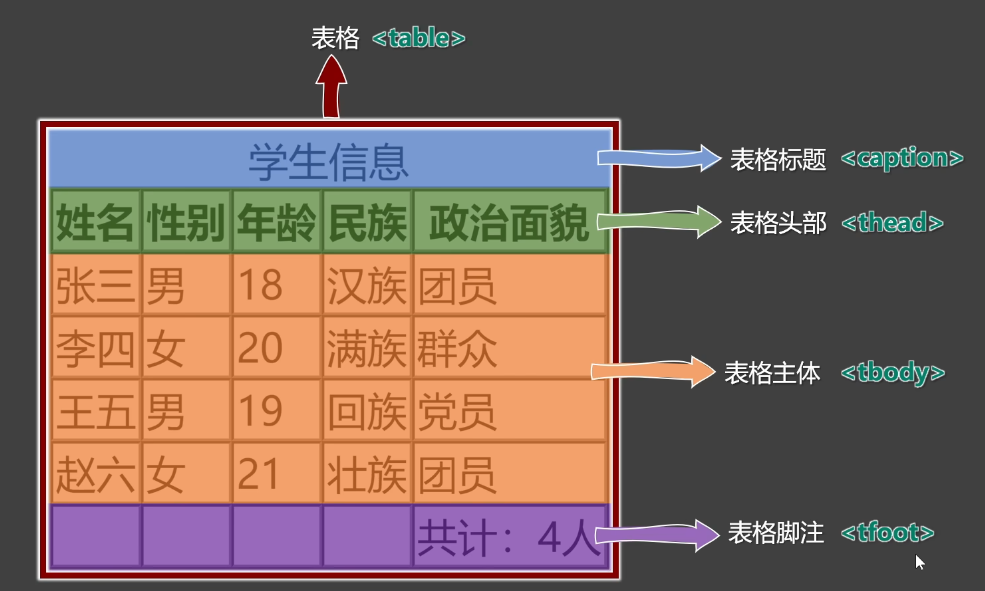
2.表格组成
一般由:表格标题、表格头部、表格主体、表格脚注组成,表格脚注可写可不写。
表格头部组成
表格主体组成
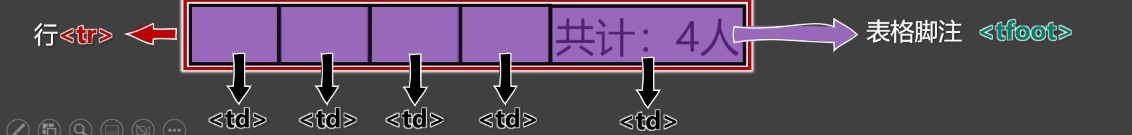
表格脚注组成
3.表格常用属性
3.1 table 常用标签的属性
border
border 的值如果大于 1,只是表格的外侧边框会变化,表格里面的线条不会发生变化width
设置表格总体宽度,浏览器会根据单元格中字符长度对单元格的宽度进行自动分配,最后共计设置的值height
设置表格的整体高度,表头与脚注的高度不能通过 table 标签的 height 来控制,但是与表格的其他标签的height属性值冲突之后,会自动变化,这个值表示的只是表格整体高度的最小值cellspacing
设置单元格间距,设置为 0,并不是合并边框,而是边框与边框之间没有距离
3.2 caption 常用标签的属性
没有常用关注的属性,可以通过 CSS 来调整样式
3.3 thead 常用标签属性
height
设置表头的总体高度align
设置单元格的水平对齐方式valign
设置单元格的垂直对齐方式
3.4 tbody 常用标签属性
height
设置表格主体的总体高度align
设置单元格的水平对齐方式valign
设置单元格的垂直对齐方式
3.5 tfoot 常用标签属性
height
设置表格脚注的总体高度align
设置单元格的水平对齐方式valign
设置单元格的垂直对齐方式
3.6 tr 的常用标签属性
height
设置表格行的总体高度align
设置单元格的水平对齐方式valign
设置单元格的垂直对齐方式
3.7 th/td 的常用标签属性
width
设置单元格的宽度,会影响一列的宽度height
设置单元格的高度,会影响一行的高度align
设置单元格的水平对齐方式valign
设置单元格的垂直对齐方式
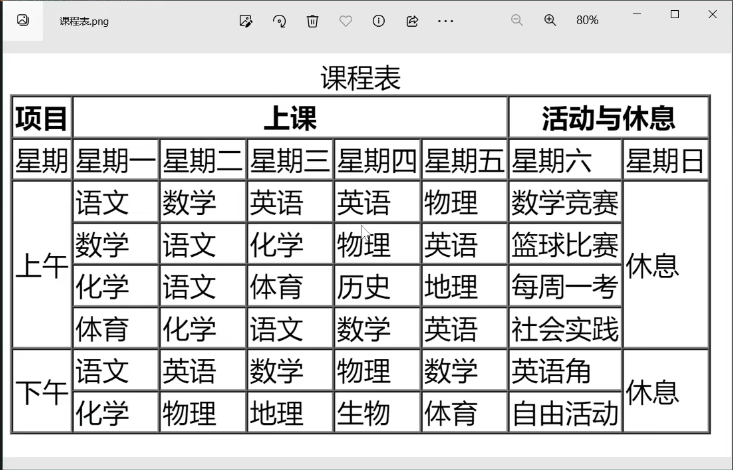
4.跨行与跨列
如下图所示的表格,它其中部分单元格占了多行或多列,这就是跨行与跨列
colspan:单元格跨列属性,指定要跨的列数rowspan:单元格跨行属性,指定要跨的行数
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 jojoSpace!