HTML基础
1.HTML 简介
全称:HyperText Markup Language
超文本标记语言
- 超文本:与普通文本对比,内容更丰富。
- 标记:文本变成超文本,就需要不同的符号。
- 语言:每一个标记的写法、读音、使用规则构成了标记语言。
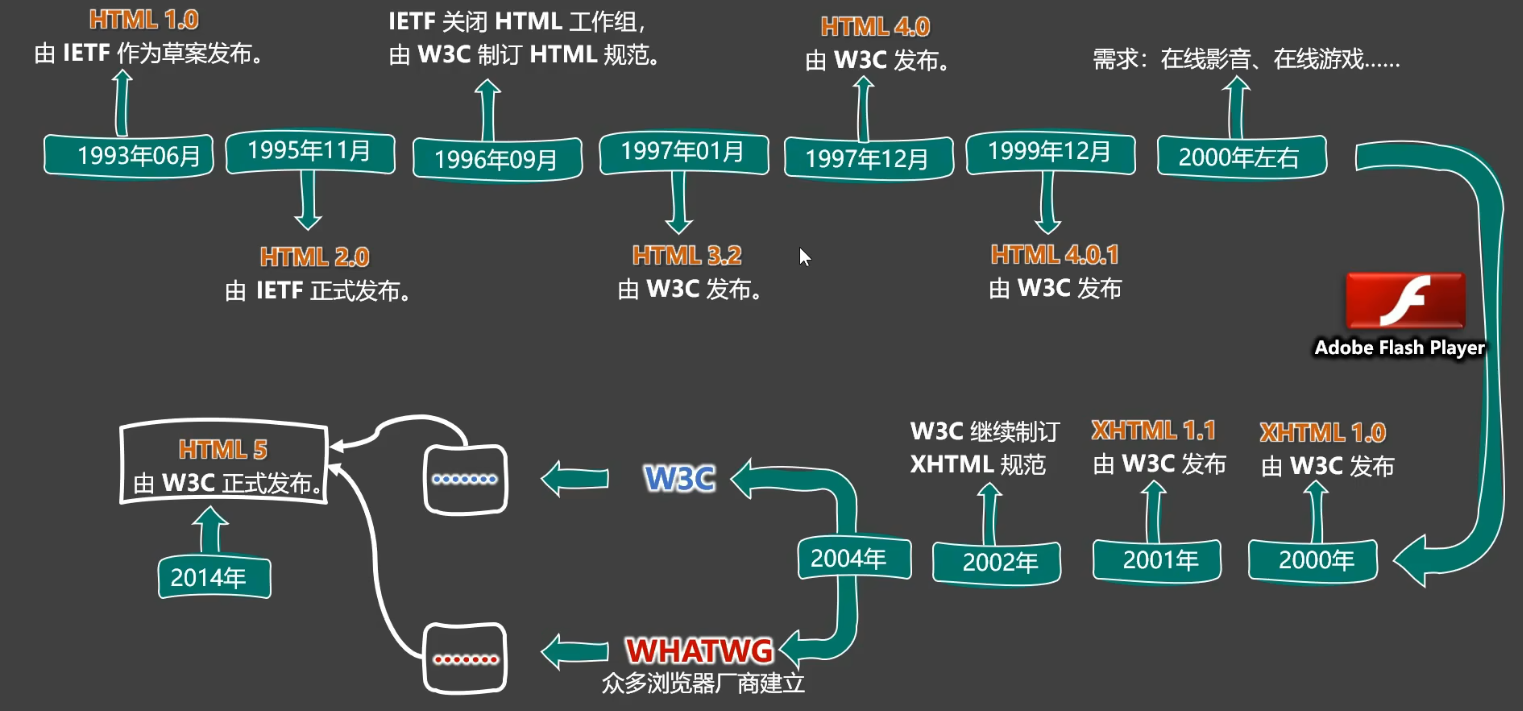
2.发展历史

3.HTML 标签
标签又称为元素
3.1 标签组成
<标签名>标签体</标签名>
- 标签名:规范小心
3.2 分类
3.2.1 单标签
<input>
3.2.2 双标签
<marquee></marquee>标签可以嵌套
4.标签属性
<标签名 属性名1="属性值1" 属性名2="属性值2">
标签属性允许写多个,用空格隔开,但不能重复,先写的为主。
不同标签能写的属性也不同
html
1 | <marquee loop="1" bgcolor="blue"> |
有些标签属性,只有属性名,没有属性值
如:disable
5.HTML 基本结构
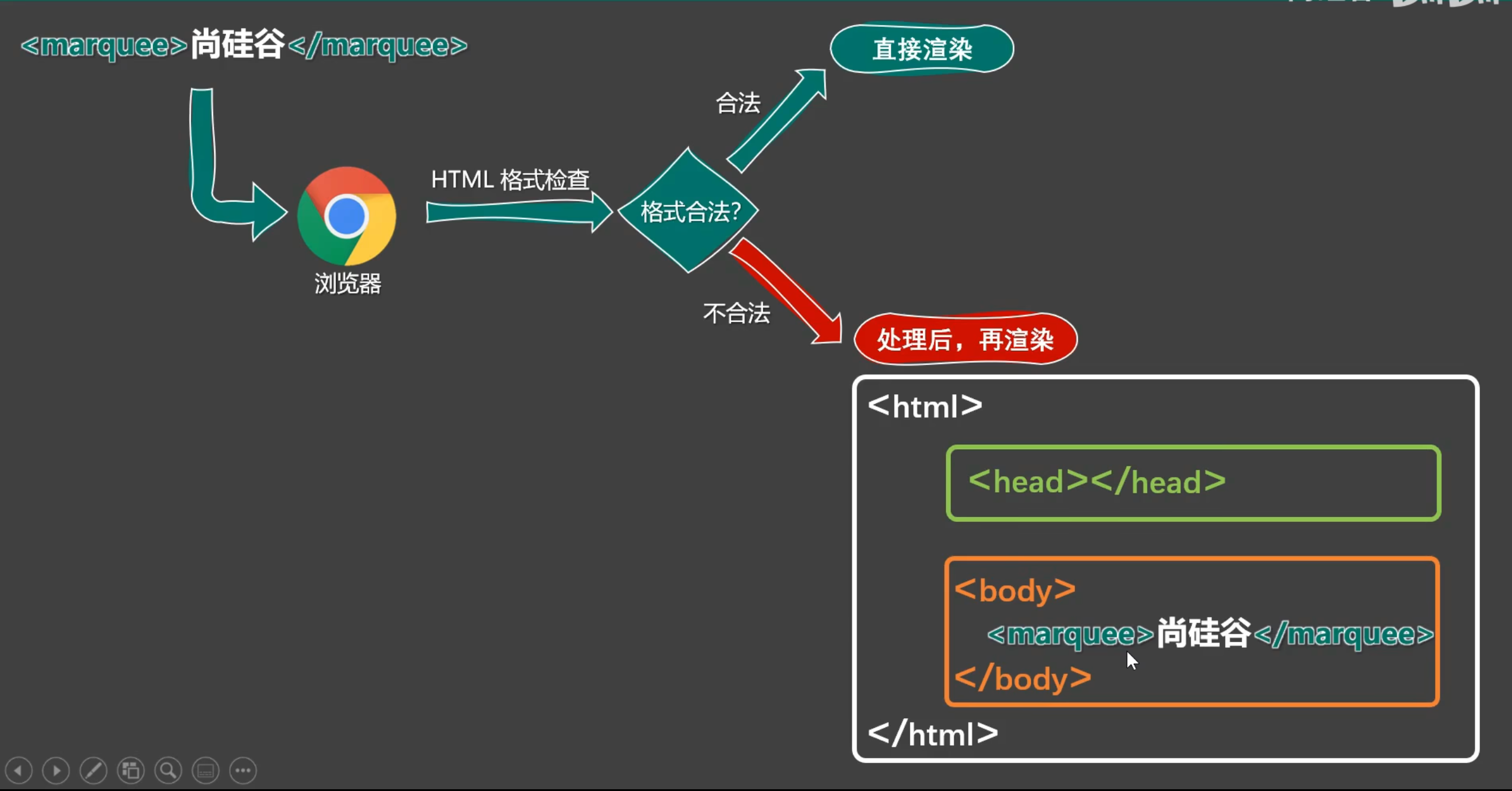
浏览器加载源码的过程
浏览器查看源代码:程序员编写的源代码。
浏览器检查:经过浏览器“处理”后的源代码。
基本格式
html
1 | <html> |
主要结构如上所示,由 head 与 body 组成,其中 body 中为网页呈现的内容。
6.HTML 注释
对代码的解释与说明
注释可以换行,但是不能嵌套
html
1 | <html> |
7.HTML 文档声明
文档声明,告诉浏览器所写的网页是按照什么标准去写的。
<!DOCTYPE html>: html5 的声明
html
1 |
|
8.字符编码
- 编码:按照一定规则进行转换为计算机识别的内容的过程。
- 解码:将计算机识别的内容按规则转换为人能看懂的过程。
- 字符集
ASCII 码:大写字母、小写字母、数字、符号一共 128 个。
ISO 8859-1:在 ASCII 码基础上增加了希腊字符,共 256 个。
GB2312:继续扩充,收录了 6763 个汉字,682 个字符。
GBK:继续扩充,收录了汉子和符号达到 20000+,支持繁体中文。
UTF-8:万国码,包含世界上所有语言的文字跟符号。- 存储时,务必采用合适的字符编码。
- 数据存储采用哪种方式编码,读取就必须采用相同方式解码,否则数据呈现会乱码。
- 浏览器用什么方式解码
绝大多数浏览器默认按 UTF-8 来解码
标准来说,还是要通过 html 元素来声明。
html
1 |
|
9.HTML 设置语言
大多数浏览器是能够分析网页的语言,来给出页面翻译提示,也方便让搜索引擎了解网站。
可以通过<html lang=""></html>标签中lang来设置。

html
1 |
|
10.标准结构
使用 vscode,输入
!就可以自动生成网页的标准结构
11.开发者文档
w3c官方文档
https://html.spec.whatwg.org/multipage/semantics.html#the-html-elementw3school文档
https://www.w3school.com.cn/html/index.aspMDN文档
https://developer.mozilla.org/en-US/docs/Web/HTML
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 jojoSpace!