1.简介
- 最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。最初的网页页面布局是通过表格来实现的,后续因为网页元素变得更多更大更复杂,表格来做布局,就显得力不从心且维护困难,后发现浮动也能实现布局的效果,就通过浮动来实现布局了。
![[Pasted image 20240829104807.png]]
2.元素浮动后的特点
- 脱离文档流(这并不是一件好事)
- 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高
- 不会独占一行,可以与其他元素共用一行
- 不会
margin合并,也不会margin塌陷,能够完美的设置四个方向的margin和padding - 不会像行内块元素一样被当作文本处理(没有行内块的空白问题)
3.浮动后会产生的影响
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素下方,对浮动元素前面的兄弟无影响。
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷,但父元素的宽度依然能够约束浮动的元素。
4.解决浮动产生的影响(清除浮动)
解决方案:
- 方案 1:给父元素指定高度。
- 方案 2:给父元素也设置浮动,但是会带来其他影响
- 方案 3:给父元素设置
overflow:hidden - 方案 4:在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置
clear:both - **方案 5(最推荐)**:给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,远离与方案 4 相同。
1
2
3
4
5
| parent::after{
content: "";
display: block;
clear: both;
}
|
布局中的一个原则:设置浮动的时候,兄弟元素要么全都设置浮动,要么全都不浮动。
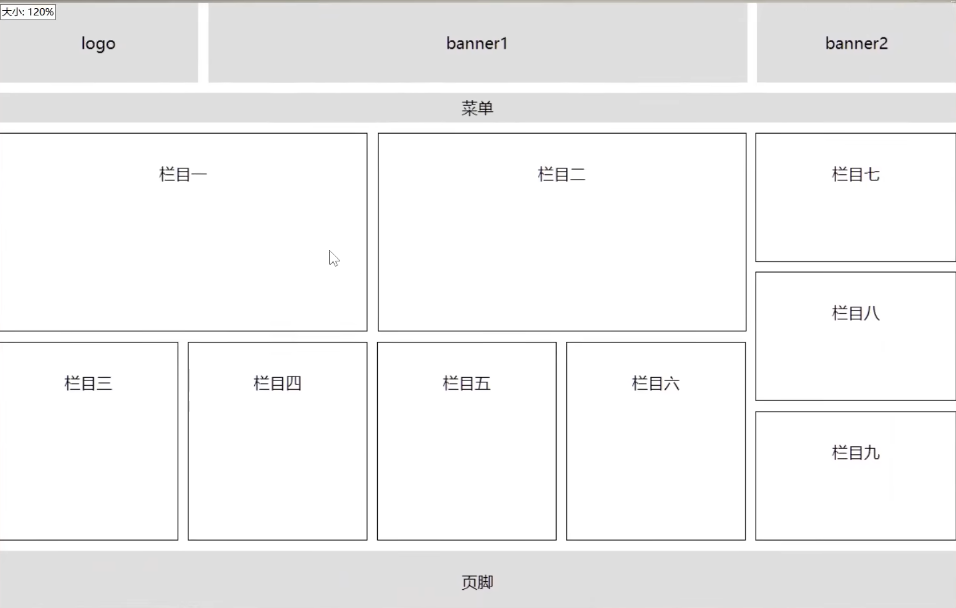
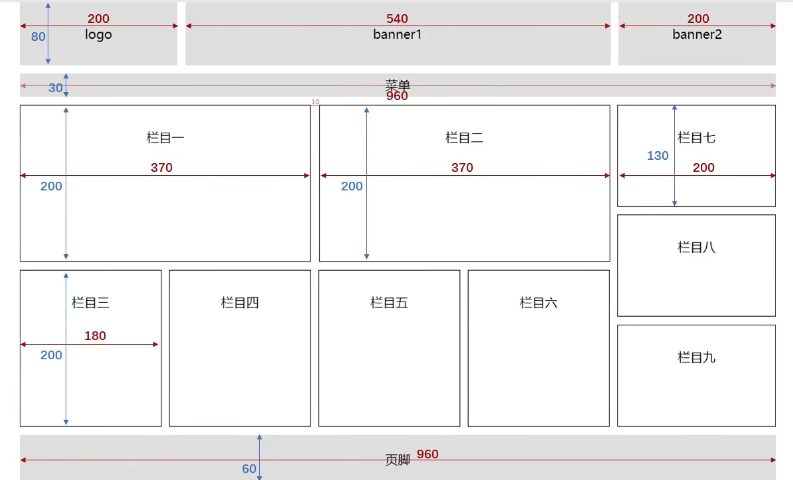
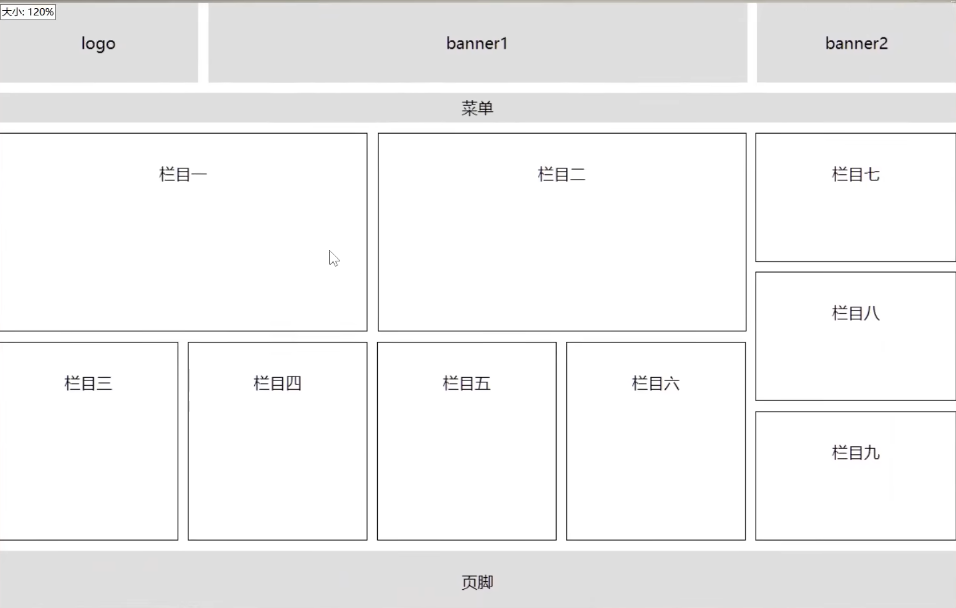
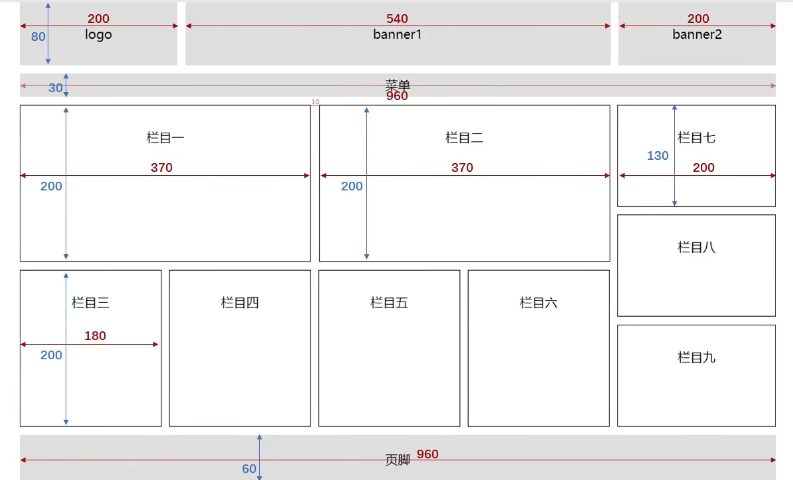
5.布局练习


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
* {
margin: 0;
padding: 0;
}
.leftfix {
float: left;
}
.rightfix {
float: right;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.container {
width: 960px;
margin: 0 auto;
text-align: center;
}
.web_header {
height: 80px;
background-color: transparent;
}
.logo {
width: 200px;
}
.banner1 {
width: 540px;
margin: 0 10px;
}
.banner2 {
width: 200px;
}
.logo, .banner1, .banner2 {
height: 80px;
line-height: 80px;
background-color: gray;
}
.menu {
height: 30px;
background-color: #ccc;
margin-top: 10px;
line-height: 30px;
}
.content {
margin-top: 10px;
}
.item1, .item2 {
width: 368px;
height: 198px;
border: 1px black solid;
margin-right: 10px;
line-height: 198px;
}
.bottom {
margin-top: 10px;
}
.item3, .item4, .item5, .item6 {
width: 178px;
height: 198px;
border: 1px black solid;
margin-right: 10px;
line-height: 198px;
}
.item7, .item8, .item9 {
width: 198px;
height: 128px;
border: 1px black solid;
line-height: 128px;
}
.item8 {
margin: 10px 0px;
}
.footer {
height: 60px;
background-color: #ccc;
line-height: 60px;
margin-top: 10px;
}
|