CSS基础
1.简介
CSS 全称为:层叠样式表(Cascading Style Sheets)。
CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等。
样式:文字大小、背景颜色,元素宽高。
层叠:给网页一层一层“涂”上样式
表:列表
- 简单理解:CSS 可以美化 HTML,让 HTML 更漂亮。
- 核心思想:HTML 搭建结构,CSS 添加样式,实现了:结构与样式的分离。
2.行内样式
写在标签
style属性中(又称:内联样式)
不推荐使用
无法复用,样式写多了不方便维护
1 | <h1 style="color: cadetblue;font-size: 50px;">欢迎来到我的乐园!</h1> |
3.内部样式
写在 HTML 页面内部,将所有的 CSS 代码提取出来,单独放在
<style>标签中
写法
1 | <style> |
注意点:
<style>标签理论上可以放在 HTML 文档的任何地方,但是一般都放在<head>标签中。- 此种写法:样式可以复用,代码结构清晰
存在问题:
- 并没有实现:结构与样式完全分离
- 多个 HTML 页面无法复用样式
4.外部样式
写在单独的
.css文件中,随后在 HTML 中引入使用
语法
- 新建一个扩展名为
.css的样式文件,把所有的 CSS 代码都放在此文件中
1 | h1 { |
- 在 HTML 文件中引入
.css文件
1 | <link rel="stylesheet" href=".//postion3.css"> |
注意点
<link>标签要写在<head>标签中<link>标签属性说明:href: 引用的文档来自于哪里rel:(relation:关系)说明引入的文档与当前文档之间的关系。- 外部样式的优势:样式可以复用、结构清晰、可以触发浏览器缓存机制,提高访问速度,实现了结构与样式的完全分离
- 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
5.样式表的优先级
- 优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式、外部样式,这二者的优先级相同,且后面的会覆盖前面的样式
- 同一个样式表中,优先级也和编写顺序有关,且后面的会覆盖前面的样式
| 分类 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级最高 | 结构与样式未分离 代码结构混乱 样式不能复用 | 很低 | 当前标签 |
| 内部样式 | 样式可以复用 代码结构清晰 | 结构与样式未彻底分离 样式不能多个页面复用 | 一般 | 当前页面 |
| 外部样式 | 样式可以多个页面复用 代码结构清晰 可粗发浏览器缓存机制 结构与样式彻底分离 | 需要引入才能使用 | 最高 | 多个页面 |
6.语法规范
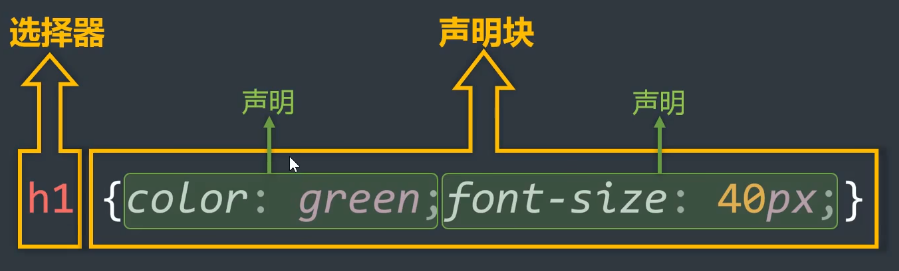
 CSS 语法由两部分构成:
CSS 语法由两部分构成:- 选择器:找到要添加样式的元素
- 声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为:
属性名: 属性值;
7.代码风格
- 展开风格:开发时推荐,便于维护和调试
1 | h1 { |
- 紧凑风格:项目上线时推荐,可减少文件体积
1 | h1{color:red;font-size:40px;} |
备注:项目上线时,我们会通过工具(如:webpack)将展开风格的代码,变成紧凑风格,这样可以减少文件体积,节约网络流量,同时也可以让用户打开网页的速度更快。
8.三大特性
8.1 层叠性
- 概念:如果发生了样式的冲突,那么就会根据一定规则(选择器的优先级),进行样式的层叠(覆盖)。
什么是样式冲突?—- 元素的同一个样式名,被设置了不同的值,这就产生了冲突
8.2 继承性
- 概念:元素会自动拥有其父元素或其祖先元素上所设置的某些样式。
- 规则:优先继承离得近的。
- 常见的可继承属性:
text-??,font-??,line-??,color….. - 备注:参考 MDN 网站,可查询属性是否可被继承
8.3 优先级
- 简单解释:
!important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器 > 继承的样式 - 详细解释:需要进行权重计算
计算权重时需要注意:并集选择器的每一个部分是分开算的
9.像素
像素是一个相对单位,为影像显示的基本单位。
10.颜色
10.1 表示方式 1:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单
- 颜色名表示颜色这种方式,表达的颜色比较单一,所以用的不多。
10.2 表示方式 2:rgb 或 rgba
- 编写方式:使用红、黄、蓝 这三种三原色光的进行组合
r:表示红色g:表示绿色b:表示蓝色a:表示透明度 - 举例
1 | color: rgb(255,0,0); |
10.3 表示方式 3:HEX 或者 HEXA
- 通过对红、绿、蓝三原色进行组合,不过是通过6 个数字、分成三组来表达
- 格式为:
#rrggbb1.每一位数字的取值范围是:0 ~ f,即(0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f) 2.每一种原色缺的最小值是:00,最大值是:ff
1 | .four { |
- 注意点:IE 浏览器不支持
HEXA,但是支持HEX。
10.4 表示方式 4:HSL 或 HSLA
HSL是通过:色相、饱和度、亮度,来表示一个颜色。- 格式为:
hsl(色相,饱和度,亮度) - 色相:取值范围是
0~360度,参考下图
![[Pasted image 20240819154230.png]] - 饱和度:取值范围是
0%~100%。(向色相中对应颜色中添加灰色,0%全灰,100%没有灰) - 亮度:取值范围是
0%~100%。 HSLA其实就是在HSL的基础上,添加了透明度。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 jojoSpace!